反馈建议
如果使用过程有任何问题、BUG或者意见建议,均可以通过如下更合理的方式反馈:
- 加入Tint用户专用交流群: 594540001
- 站内问答中心反馈https://polywoo.com/question
主题介绍
Tint V3是基于Tint主题的完全重构版本,在继承主要功能的基础上,采用了更新的前后端分离架构,对前端部分使用React进行了完全重写,并在后端服务接口适配上做了修改。为了保持SEO效果,对于旧版本的模板文件进行了保留,其只会在爬虫访问时生效,而真实用户看到的是最新的前后端分离渲染模式,示例见百度快照。
关于旧版本功能的介绍见WordPress新主题Tint(Tinection重构版)发布
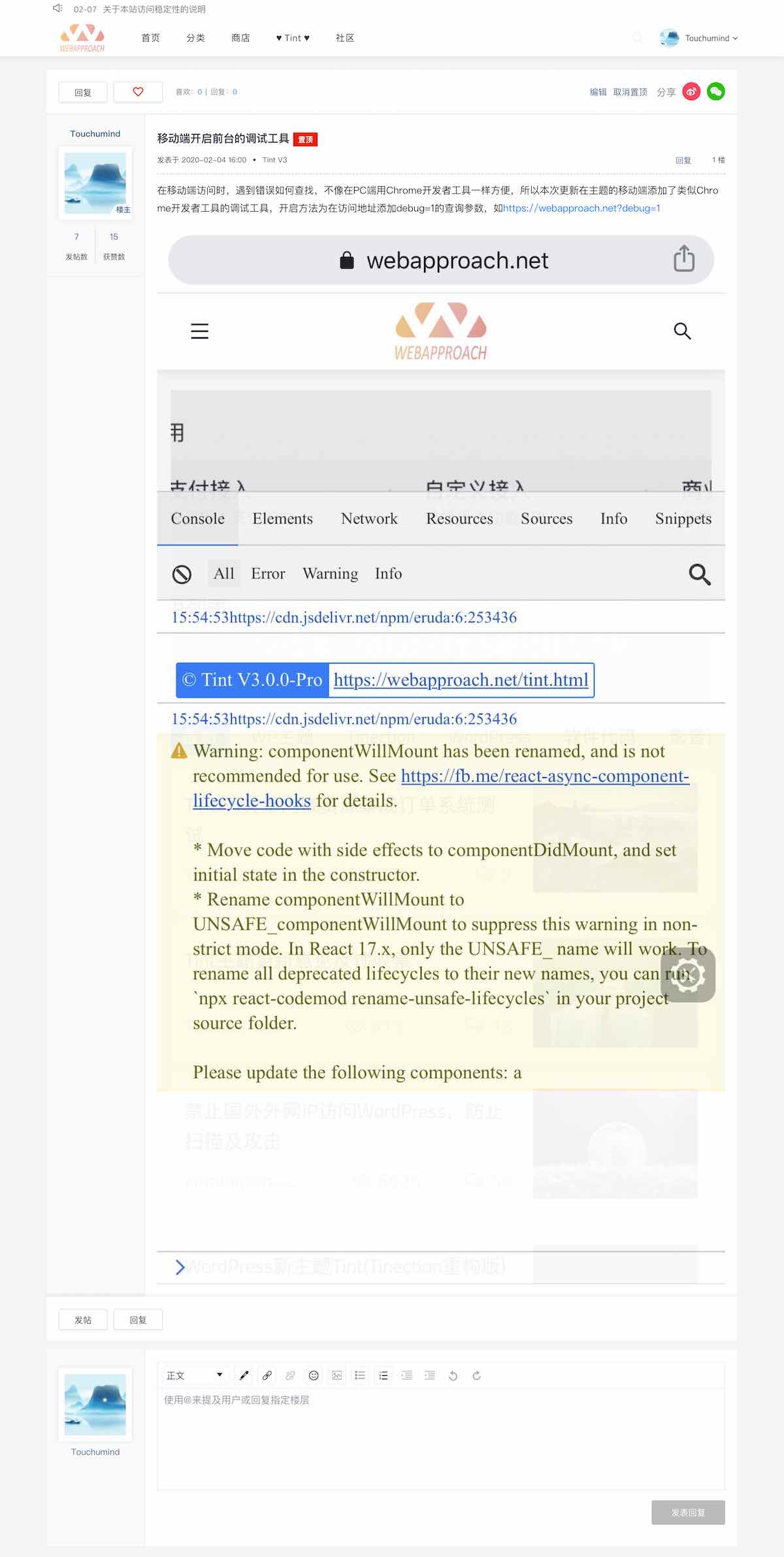
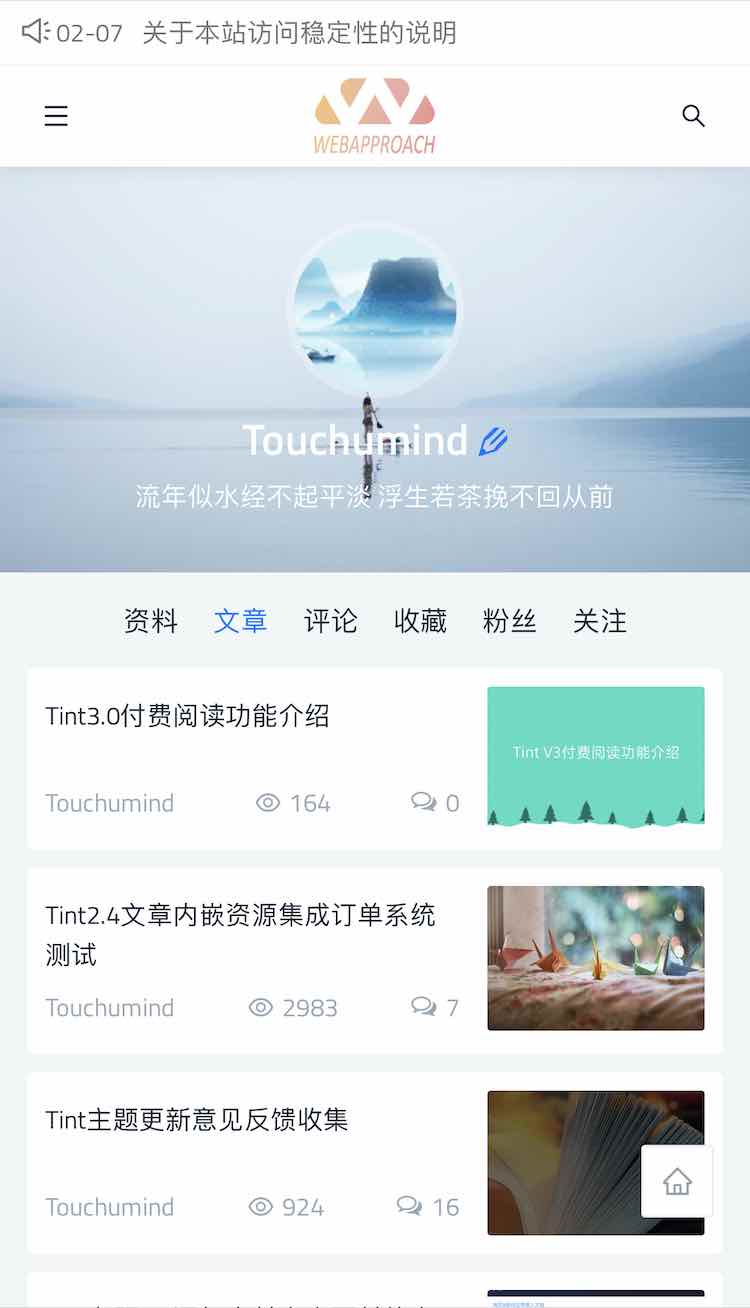
PC与移动主题分离
在采用前后端分离的模式下,后端数据服务可以共享,而前端模板可以在不同环境下动态展示,目前主题根据PC/移动设备环境,分离了两套主题。你必须模拟移动设备UA才可以在浏览器中查看移动版的样式,而单纯缩放窗口大小是不一定有效的,因为两套主题加载的JS/CSS资源是不同的。
采用这种模式,各端独有的一些代码不必在其他端冗余,特别是移动设备,完全不需要PC端那么多模块的,大大的优化了资源尺寸。目前首页、文章详情、页面详情、分类页、标签页、日期归档、搜索页、商店首页、商店分类页、商店标签页、商店搜索页、商店详情页是完全两套独立的模板,而其他一些个人中心、站务管理等主要是在过去的基础上,优化了移动设备的展示和交互。
接口合并
为优化接口请求,对页面发起的数据请求进行了合并,会将500ms内的多个请求合并成一个请求发出,当超过3个子请求,多余的子请求记入下一次合并请求。
注:响应的_cached_字段标明了该数据是否从缓存获取以及缓存时间,_timing_字段标明了该数据获取所花费的时间,单位为s,响应数据数组的最后两项分别是合并请求服务端计算耗费的秒数,以及接口请求到达、计算开始、计算结束的时间节点,可以根据这些数据来衡量服务性能。
订单系统优化
本次对订单数据表、订单设计进行了优化,所以升级V3主题后,必须访问后台重新切换一次主题
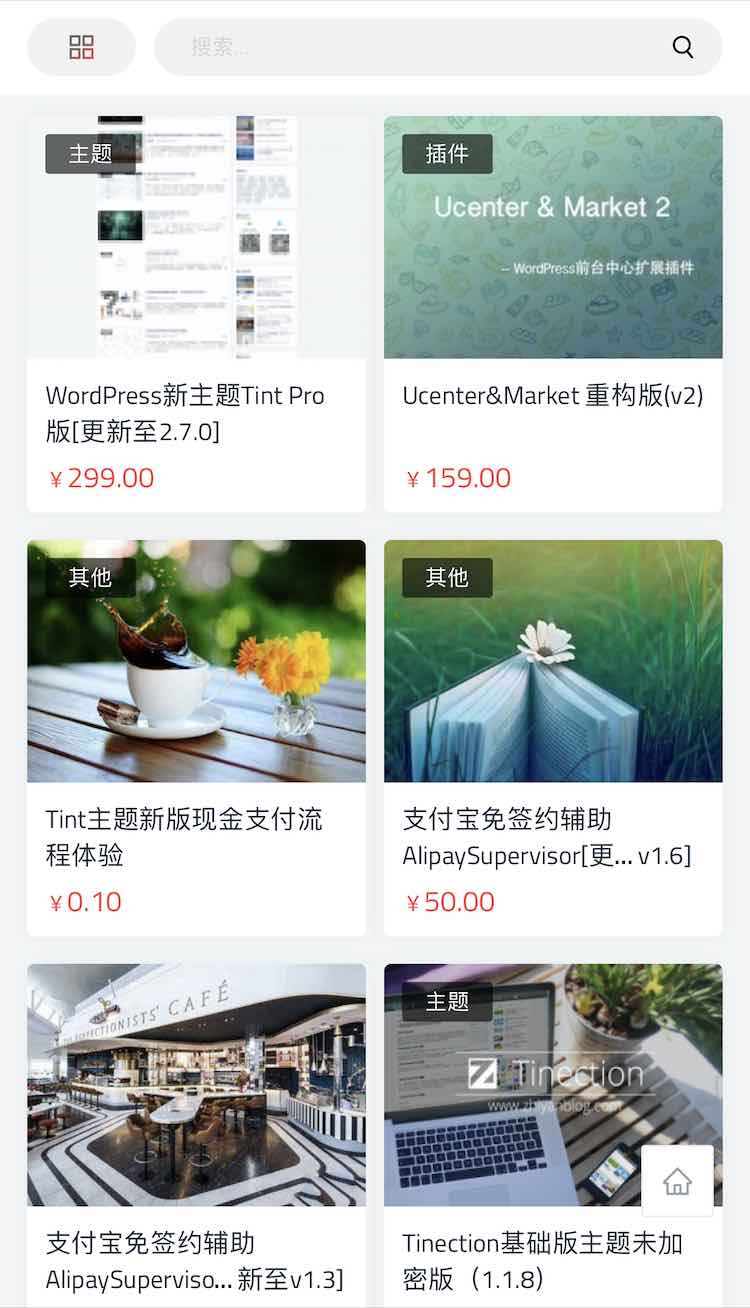
目前商品、文章内嵌资源(自定义字段)、文章付费可见内容(短代码)、会员开通/续费、积分充值均全部接入了订单系统,全部走统一的支付,支持积分\现金支付。
文章免费/付费资源优化
文章现在支持通过自定义字段嵌入免费/付费下载资源,对编辑器进行了优化,编辑此类资源更友好
由于现在对资源进行了唯一id的分配,而不是过去的按资源的排序来进行确认购买的资源,所以对旧版填写的付费资源,你必须打开编辑器重新保存一次,会自动生成唯一id。
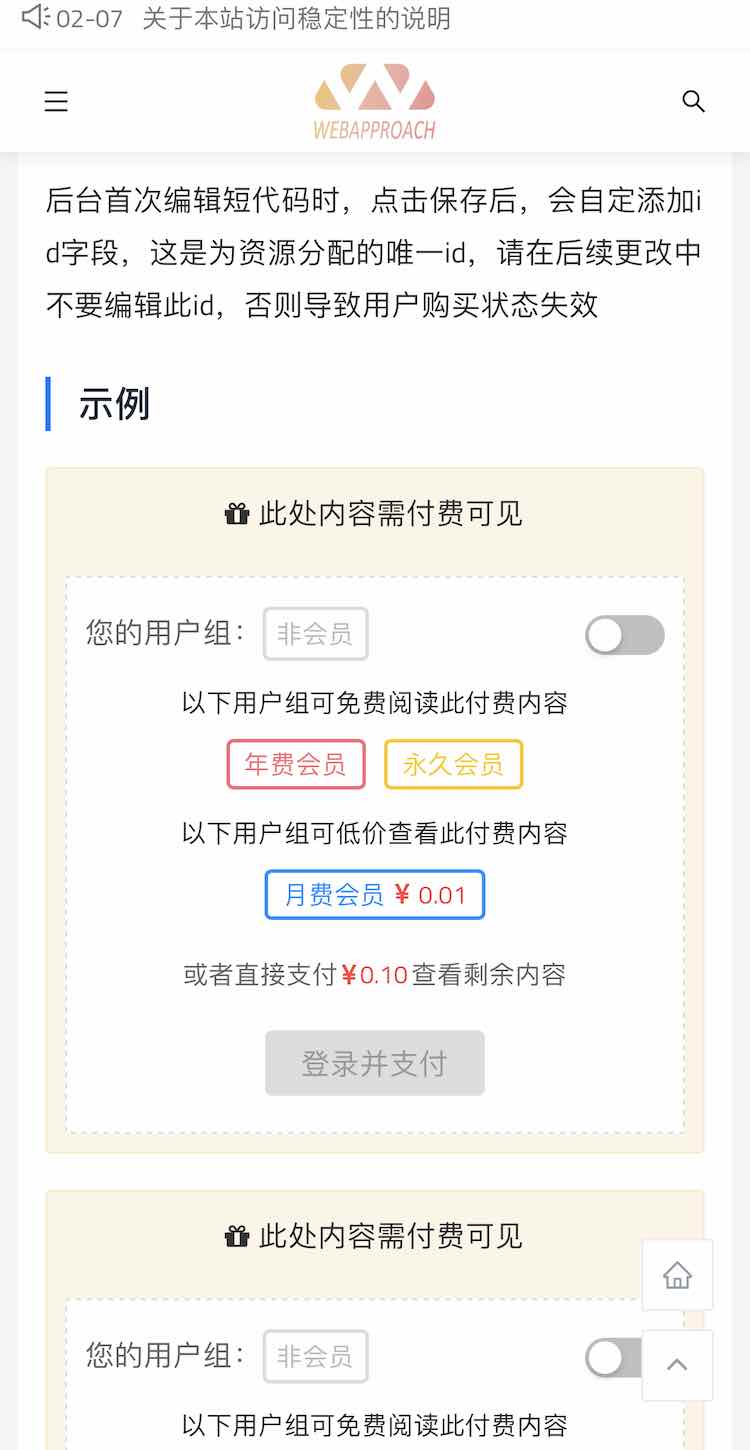
此外,新增了文章付费阅读短代码
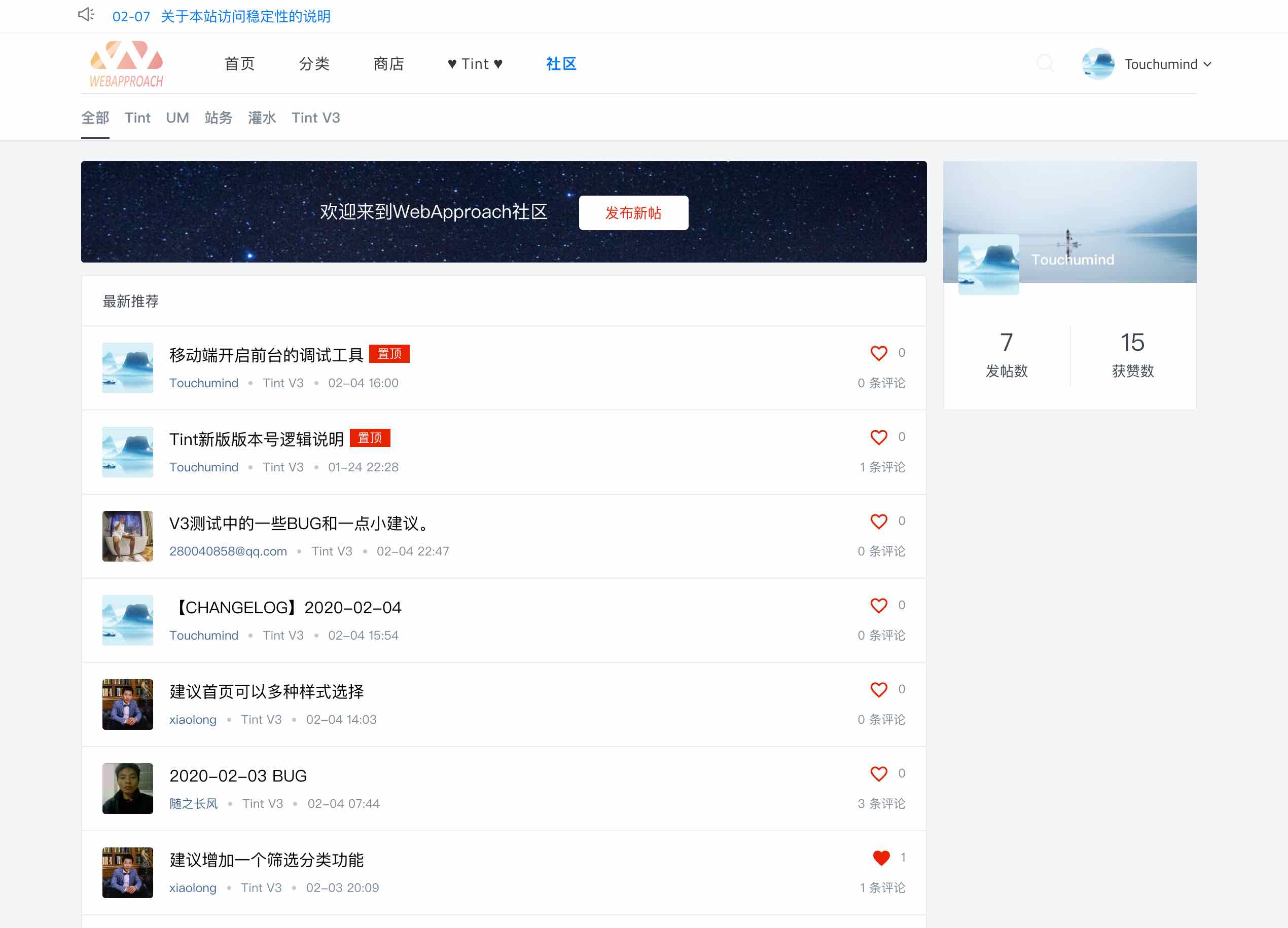
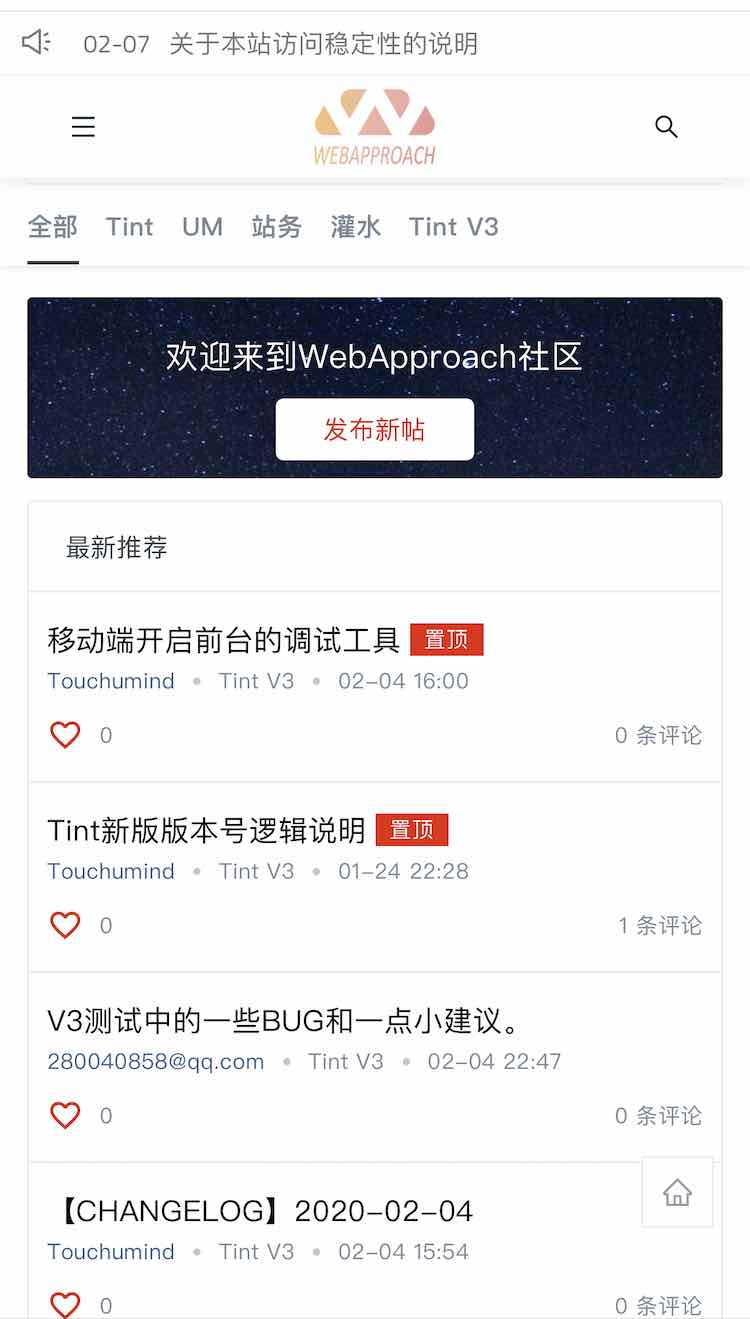
社区功能完全集成
在旧版中,社区是内嵌独立构建的JS来实现的,在新版中,社区的页面完全集成到源项目,与页面的适配性更好,同时完成了移动设备的访问兼容和体验优化
多皮肤系统
旧版中,自定义主色调是通过自定义css文件获取主色变量实现的,需要强制覆盖默认色的css选择器,造成很大的css冗余,新版中,在构建时设定了多套皮肤,即每套皮肤之间的静态资源是相互独立,互不影响,不需要通过css覆盖来定义主色调,你只要通过后台来选择预设的的皮肤之一即可。
授权相关修改
旧版授权信息是填写在functions.php中的,造成一个问题是很多用户更新时上传覆盖了文件又要重新配置。现在将主题授权信息的填写放到主题选项中,因此即使未授权,仍然可以进入后台,方便你填写授权信息。
更多
本次更新主要是架构迁移的第一步,后续才是更多的功能更新,具体见说明https://webapproach.net/thread/5624.html。如果您有任何建议或意见,欢迎评论反馈,或者按文章开头的说明进行反馈。
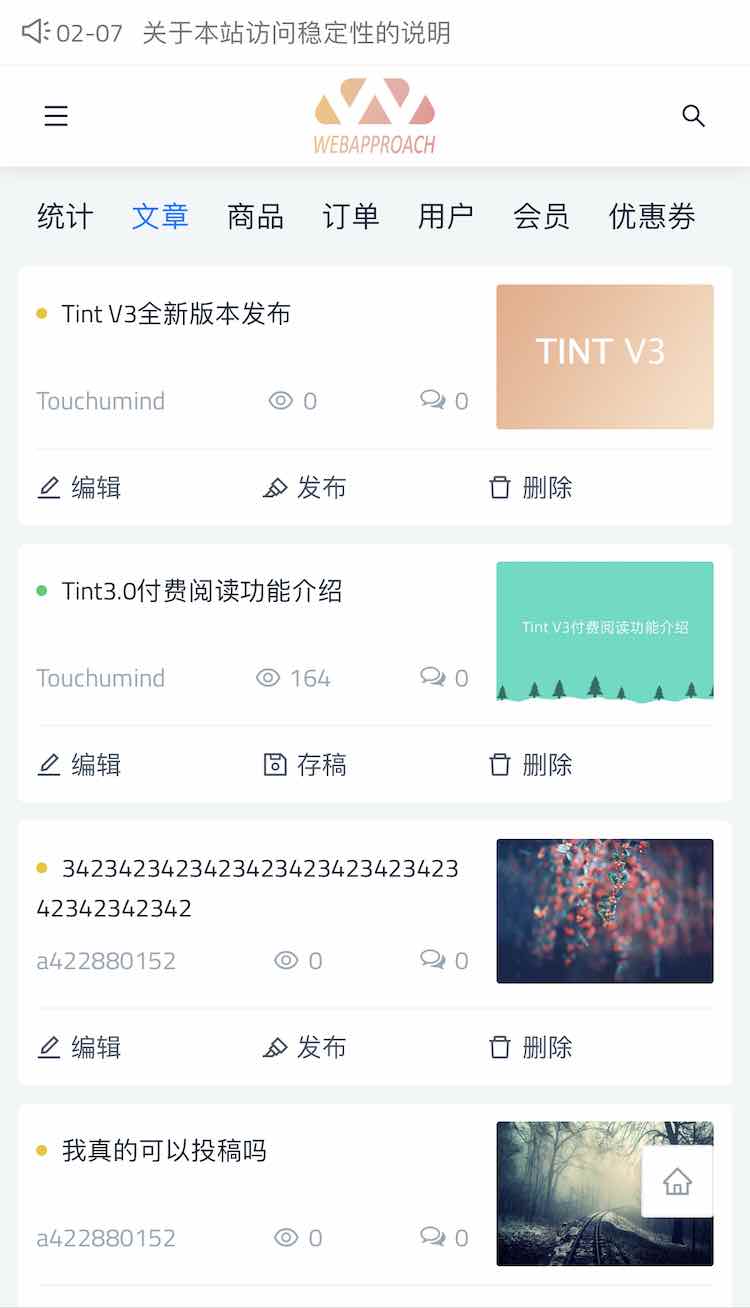
预览
欢迎在本站注册登录体验更全的功能。